Angular Template-driven Form ile Validation Ekleme
Angular‘da NgModel validasyonları kontrol edip ile typescript yapısında kodu yakalayıp post ediyoruz.
movie-create.component
<h1>Create Movie</h1>
<form #form="ngForm" (ngSubmit)="createMovie()">
<div class="mb-3">
<label for="title" class="form-label">Title</label>
<input required minlength="5" #title="ngModel" (change)="log(title)" type="text" [(ngModel)]="model.title" name="title" class="form-control">
<div class="alert alert-danger" *ngIf="title.invalid && title.touched">
<p *ngIf="title.errors?.['required']">gerekli alan</p>
<p *ngIf="title.errors?.['minlength']">min 5 karakter girmelisiniz.</p>
</div>
</div>
<div class="mb-3">
<label for="description" class="form-label">Description</label>
<textarea required class="form-control" [(ngModel)]="model.description" name="description" #description="ngModel"></textarea>
<div class="alert alert-danger" *ngIf="description.invalid && description.touched">
gerekli alan
</div>
</div>
<div class="mb-3">
<label for="imageUrl" class="form-label">imageUrl</label>
<input required type="text" [(ngModel)]="model.imageUrl" class="form-control" name="imageUrl" #imageUrl="ngModel">
<div class="alert alert-danger" *ngIf="imageUrl.invalid && imageUrl.touched">
gerekli alan
</div>
</div>
<div class="mb-3">
<label for="categoryId" class="form-label">category</label>
<select required [(ngModel)]="model.categoryId" class="form-select" name="categoryId" #categoryId="ngModel">
<option value="">Seçiniz</option>
<option *ngFor="let item of categories" [value]="item.id">{{ item.name }}</option>
</select>
<div class="alert alert-danger" *ngIf="categoryId.invalid && categoryId.touched">
gerekli alan
</div>
</div>
<button [disabled]="form.invalid" type="submit" class="btn btn-primary">Create</button>
</form>
movie-create.component.ts
import { Component, OnInit } from '@angular/core';
import { NgForm } from '@angular/forms';
import { Router } from '@angular/router';
import { Category } from '../models/category';
import { AlertifyService } from '../service/alertify.service';
import { CategoryService } from '../service/category.service';
import { MovieService } from '../service/movie.service';
@Component({
selector: 'app-movie-create',
templateUrl: './movie-create.component.html',
styleUrls: ['./movie-create.component.css'],
providers: [CategoryService, MovieService]
})
export class MovieCreateComponent implements OnInit {
categories: Category[];
model: any = {
categoryId: ''
};
constructor(private categoryService: CategoryService,
private movieService: MovieService,
private router: Router,
private alertify: AlertifyService) { }
ngOnInit(): void {
this.categoryService.getCategories().subscribe(data => {
this.categories = data;
})
}
createMovie() {
const movie = {
id: 0,
title: this.model.title,
description: this.model.description,
imageUrl: this.model.imageUrl,
isPopular: false,
datePublished: new Date().getTime(),
categoryId: this.model.categoryId
};
console.log(movie);
this.movieService.createMovie(movie).subscribe(data =>
this.router.navigate(['/movies', data.id])
);
}
log(value: any) {
console.log(value);
}
}
Sytle.css
.form-control.ng-touched.ng-invalid {
border-left: 5px solid #a94442;
}
.form-control.ng-dirty.ng-valid {
border-left: 5px solid #42A948;
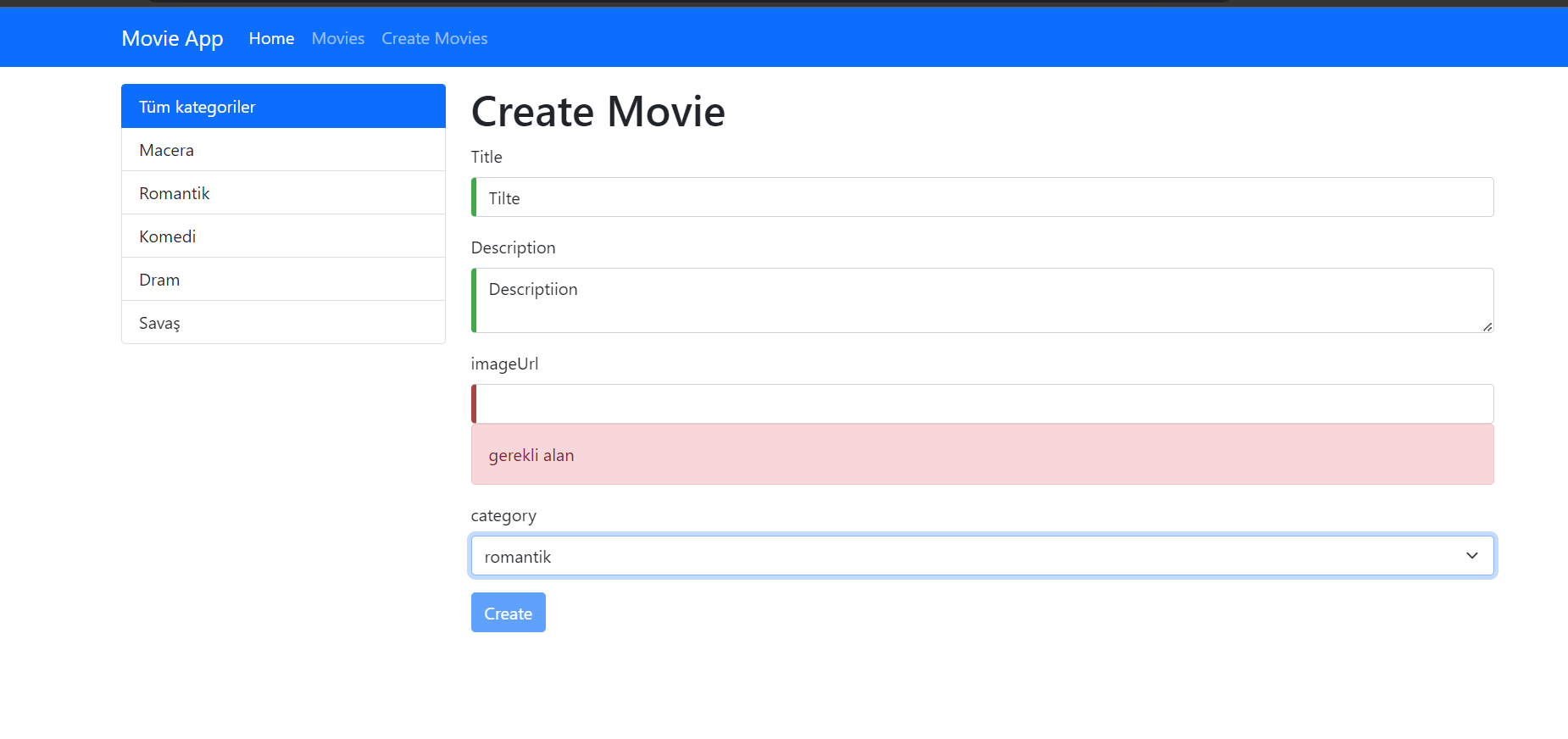
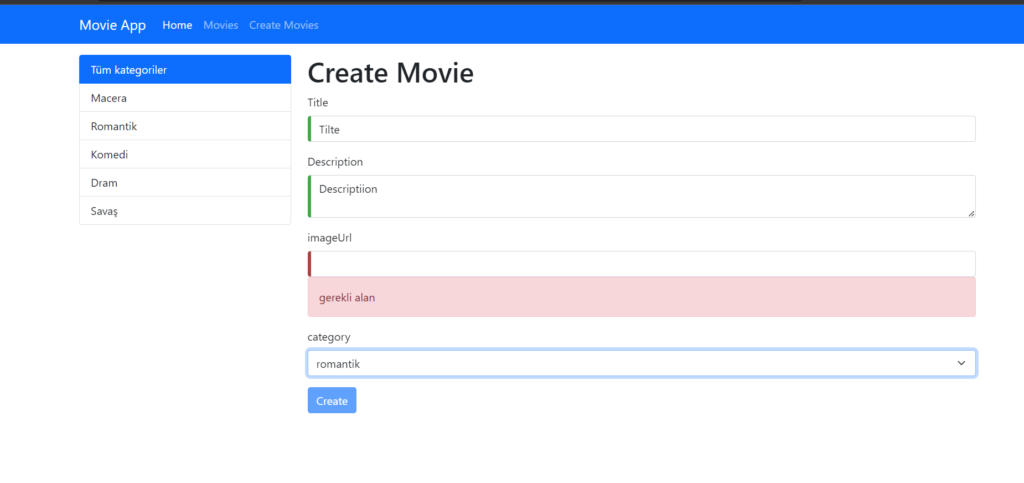
}Son Halilin Ekran Görüntüsü Aşağıdaki Gibidir.

Angular Template-driven Form ile Validation Ekleme konumuzun sonuna geldik herkese teşekkürler.
Not: Sadık Turan‘ a teşekkürler.