Angularda micro frontend nedir?
Micro Frontends, web uygulamaları oluştururken onları daha küçük, bağımsız ve gevşek bağlı modüllere ayıran bir mimari stilidir. Her bir modül, bir Micro Frontend olarak adlandırılır. Bu yaklaşım, monolitik frontendlere ilişkin sınırlamaları aşmaya yardımcı olur ve geliştirme sürecini daha yönetilebilir ve ölçeklenebilir hale getirir. Angular bağlamında, Micro Frontends, modüler ve bakımı kolay Angular uygulamaları oluşturmak için uygulanabilir.
Angular, Micro Frontends’ı uygulamak için farklı yaklaşımlar sunar. Bu yaklaşımlardan biri, Webpack 5’in Modül Federasyonu özelliğini kullanır ve uygulamanızı çalışma zamanında tek bir uygulama oluşturacak şekilde inşa etmenize yardımcı olur. Ancak, Modül Federasyonu tarafından sunulan belirli ileri düzey seçeneklere ihtiyacınız yoksa, bu yaklaşım hayatınıza gereksiz karmaşıklık ekleyebilir.
Micro Frontend mimarisi, back-end geliştirmede kullanılan mikro-servis mimarisiyle oldukça benzerdir. Büyük, monolitik frontendlere ilişkin sınırlamalardan kaçınmaya yardımcı olur. Angular’da, Micro Frontends’i uygulamak için lerna veya nx gibi araçları kullanarak bağımsız olarak dağıtılabilir küçük paketlerle birlikte monorepo kullanabilirsiniz.

Şimdi ufak bir projeyle göstermek istiyorum.
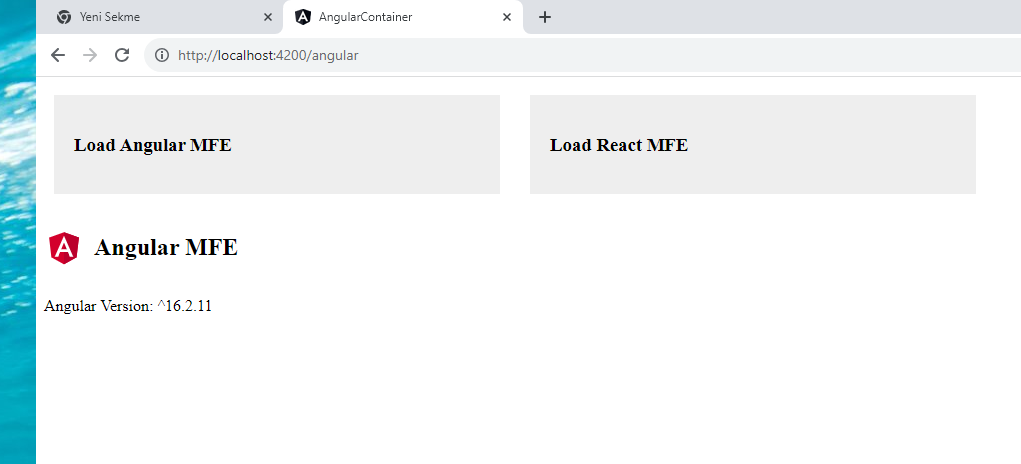
Önemli: Bu kod Angular CLI 16** ve üstü için yazılmıştır. Basit bir uygulama oluşturdum ve temel bir kullanıcı arayüzü tasarladım. Bu uygulamada bir konteyner, MF1 -> Mikro ön yüz bir (uygulama modülüne erişim) ve MFE2 -> React ile oluşturulan ikinci mikro ön yüz (bir uygulama bileşeni oluştur ve konteyner modülünde erişim sağla) oluşturdum.
Bölüm 1: Çalıştırma Adımları
1. Bu eğitim için başlangıç kitini kopyalayın: GITHUB
2. Proje dizinine gidin ve her mikro ön yüzün bağımlılıklarını yükleyin:
cd angular-container
npm i
cd angular-mfe
npm i
cd react-mfe
npm i3. İlk olarak konteyner uygulamayı (Port 4200) başlatın, ardından diğer mikro ön yüzler gibi angular-mfe (Port 4201), react-mfe (Port 4204) başlatın.
Bölüm 2: Modül Federasyonu Nasıl Eklenir
1. `@angular-architects/module-federation`’ı konteyner ve mikro ön yüze yükleyin:
npm i @angular-architects/module-federation
veya her uygulamada modül federasyonu bağımsız olarak eklemek için aşağıdaki komutu kullanabilirsiniz, bu port numarası ve proje adı sorar:
npm i @angular-architects/module-federation
Bu, react kullanırken de gereklidir.
2. Projenin angular-mfe kısmına geçin ve oluşturulan yapılandırma dosyası webpack.config.js’yi açın. Bu dosya modül federasyonu yapılandırmasını içerir. Exposes nesnesine, hangi modülü açığa çıkarmak veya diğer MF’leri erişilebilir hale getirmek istiyorsanız, ekleyin örneğin):
const { shareAll, withModuleFederationPlugin } = require('@angular-architects/module-federation/webpack');
module.exports = withModuleFederationPlugin({
name: 'angular-mfe',
filename: "remoteEntry.js",
exposes: {
'./Module': './mfe1/src/app/app.module.ts'
},
shared: {
...shareAll({ singleton: true, strictVersion: true, requiredVersion: 'auto' }),
},
});
Burada app module’ü ./Module Adı altında açığa çıkardım. Dolayısıyla, konteyner bu yolu kullanarak onu yükleyebilir.
Not. App module’ü açığa çıkarmak istiyorsanız, yönlendirme dosyasında RouterModule.forRoot(routes) yerine RouterModule.forChild(routes) kullanmalısınız.
3. Projenin react-mfe kısmına geçin ve oluşturulan yapılandırma dosyası webpack.config.js’yi açın. Bu dosya modül federasyonu yapılandırmasını içerir. Exposes nesnesine, hangi modülü açığa çıkarmak veya diğer MF’leri erişilebilir hale getirmek istiyorsanız, ekleyin örneğin):
const { shareAll, withModuleFederationPlugin } = require('@angular-architects/module-federation/webpack');
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = withModuleFederationPlugin({
name: "react",
library: {
type: "var",
name: "react"
},
filename: "remoteEntry.js", // <-- Meta Data
exposes: {
'./web-components': './app.js',
'./react-component-1': './reactComponentOne.js',
},
shared: ["react", "react-dom"]
}),
new CopyWebpackPlugin({
patterns: [{
from: './*.html'
}]
})
],
devServer: {
port: 4204
}
});
4.1) React için bazı ek webpack paketlerini eklemeniz gereklidir:
npm install --save-dev webpack webpack-cli html-webpack-plugin webpack-dev-server babel-loader
angular-mfe modülüne konteyner uygulamasında iki yoldan erişebiliriz.
Angular-mfe uygulamasına geçin ve webpack.config.js dosyasını açın
new ModuleFederationPlugin({
library: { type: "module" },
name: "mfe1",
filename: "remoteEntry.js",
exposes: {
'./angularMFE': './src/app/app.module.ts',
},
shared: share({
"@angular/core": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
"@angular/common": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
"@angular/common/http": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
"@angular/router": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
...sharedMappings.getDescriptors()
})
}),
5.2) Container uygulamasına geçiş yapın ve routing file dosyasını açın:
{
path: 'mfe-1',
loadChildren: () =>
loadRemoteModule({
type: 'module',
remoteEntry: 'http://localhost:4201/remoteEntry.js',
exposedModule: './MF1'
})
.then((m: any) => m.AppModule)
},
{
path: 'react',
component: WebComponentWrapper,
data: {
type: 'script',
remoteEntry: 'http://localhost:4204/remoteEntry.js',
remoteName: 'react',
exposedModule: './web-components',
elementName: 'react-element',
} as WebComponentWrapperOptions,
},Bölüm 3: Deneyin
1. `angular-container`, `angular-mfe` ve `react-mfe`’yi yan yana başlatın:
Konteyner hala mikro ön yüzü yükleyebilmelidir.
ng serve angular-container -o
ng serve angular-mfe -o
npm start (react app için)Yukarıda belirtilen yapılandırma dosyalarında tanımlanan isimlerin içeri aktarılan URL’yi içerdiğini unutmayın.