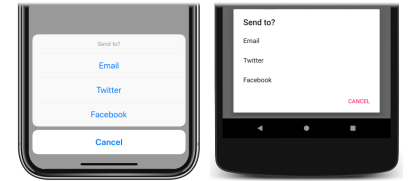
Bottom Sheet Dialog Fragment Wave Style

Android studio kotlin xml block
Bottom Sheet Dialog Fragment Wave Style
class DemoBottomsheet(private val isExpanded: Boolean, private val message: String) :
BottomSheetDialogFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// set custom style for bottom sheet rounded top corners
setStyle(DialogFragment.STYLE_NORMAL, R.style.DialogStyle)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.custom_dialog, container, false)
}
override fun onCreateDialog(@Nullable savedInstanceState: Bundle?): Dialog {
if (isExpanded) {
// if you wanna show the bottom sheet as full screen,
val bottomSheetDialog = super.onCreateDialog(savedInstanceState) as BottomSheetDialog
bottomSheetDialog.setOnShowListener { dialog: DialogInterface ->
val bottomSheet = (dialog as BottomSheetDialog)
.findViewById<FrameLayout>(com.google.android.material.R.id.design_bottom_sheet)
if (bottomSheet != null) BottomSheetBehavior
.from(bottomSheet).state = BottomSheetBehavior.STATE_EXPANDED
}
return bottomSheetDialog
}
return super.onCreateDialog(savedInstanceState)
}
override fun onViewCreated(view: View, @Nullable savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// val tvHello = view.findViewById<TextView>(R.id.tv_hello)
// tvHello.text = message
}
}Themes.xml
<style name="Theme.SampleBottomsheet" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="DialogStyle" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="android:windowSoftInputMode">adjustResize</item>
<item name="android:windowActivityTransitions">true</item>
<item name="bottomSheetStyle">@style/AppModalStyle3</item>
</style>
custom_dialog
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/wave"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity
button.setOnClickListener {
val demoBottomsheet = DemoBottomsheet(false, "Default state")
demoBottomsheet.show(supportFragmentManager, "Normal")
}